1. Profil |2. Artikel| 3. Termine / Veranstaltungen | 4. Seiten | 5. WP-Bakery
| Bilder bearbeiten & einfügen |
Bevor es losgeht – prüfen Sie Ihre Ansicht
Einige Felder, die zur Erstellung und Pflege von Seiten notwendig sind (sie unterscheiden sich ein wenig zu den benötigten Feldern bei der Beitragserstellung), sind im Standard zunächst ausgeblendet. Prüfen Sie in der Ansicht, ob folgende Häkchen gesetzt sind:

Alle Felder, die hier nicht angehakt sind, benötigen Sie zur Bearbeitung nicht!
Diese Ansicht wird Ihnen angezeigt, sobald Sie in der Seitenbearbeitung sind. Sie finden dieses Feld rechts oben unterhalb Ihres Logins:

Hinweis: Das Anlegen, Pflegen und Veröffentlichen von statischen Seiten ist erst mit der Nutzerrolle des Redakteurs möglich. Die Vorgehensweise und Funktionen innerhalb der Bearbeitungsmaske zum Erstellen oder Bearbeiten einer Seite sind identisch zu den Funktionen bei den Beiträgen. Auf Besonderheiten zur Pflege von Seiten wird hier eingegangen.
Weiterführende Informationen zu allen Funktionen finden Sie unter den nachfolgenden Links, die dem Kapitel “Beiträge – Schreiben und Veröffentlichen” zugeordnet sind.
Im Backend finden Sie in der linken Menüleiste den Punkt Seiten. Wenn Sie mit der Maus über diesen Menüpunkt fahren, klappt ein weiteres Untermenü auf. Mit Klick auf “Baumstruktur” kommen Sie in die Ansicht, in der Sie alle vorhandenen Seiten im Netzwerk in einer Übersicht angezeigt bekommen. Zudem sehen Sie, welche Seiten bereits veröffentlicht und welche noch als Entwurf gespeichert sind. Seiten im Entwurf-Status können nur angezeigt werden, wenn Sie im Netzwerk eingeloggt sind. Rufen Sie die Seite ohne Login auf, werden Sie auf eine Fehlerseite geleitet.
Wichtiger Hinweis: Wenn eine Seite veröffentlicht wurde, ist sie nicht automatisch in der Navigation sichtbar. Die Seite muss der Navigation aktiv hinzugefügt werden – dazu am Ende des Kapitels mehr.
Wenn Sie eine bestehende Seite bearbeiten oder eine neue Seite hinzufügen möchten und Sie bereits wissen, an welcher Stelle diese in der Baumstruktur erscheinen soll, so fahren Sie mit der Maus über eine vorhandene Seite und es erscheint eine kleine Bearbeitungsmaske mit den folgenden Optionen:
- Bearbeiten / Anschauen: Mit Klick auf Bearbeiten gelangen Sie in den Texteditor – in die Bearbeitungsmaske, in der Sie die Inhalte der Seite bearbeiten können. Mit Klick auf Anschauen wird die Seite in der Frontend-Ansicht aufgerufen.
- Neue Seite erstellen: Hier können Sie festlegen, auf welcher Ebene die Seite angelegt wird. Wenn Sie auf Danach klicken, wird eine neue Seite auf gleicher Ebene wie die darüber stehende Seite angelegt. Innerhalb meint, dass die neue Seite eine Ebene unterhalb der darüber stehenden Seite angelegt wird. So können Sie zu einer übergeordneten Seite weitere Unterseiten anlegen. (Beispiel: Operative Anleitung – innerhalb dieser Seite wurden Nutzerprofil – Anlegen und Pflege etc. angelegt). Neu angelegte Seiten werden automatisch im Entwurf-Status gespeichert und werden nicht automatisch veröffentlicht.
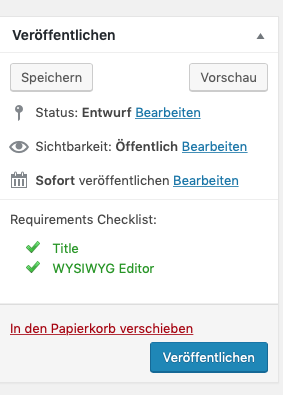
Nun sehen Sie das Arbeitsfeld, in dem Sie die Seite erstellen und bearbeiten. Die Mindestanforderungen sind ein Titel und ein Text, wie Ihnen die Checkliste rechts neben dem Eingabefeld zeigt. Wenn die grünen Häkchen gesetzt sind, können Sie die Seite veröffentlichen.
1. Titel und Text

Geben Sie den Titel Ihrer Seite in dem Feld „Titel hier eingeben“ ein.
Den Text Ihrer Seite geben Sie im Feld darunter ein.
Hier können Sie auch einen Text hinein kopieren, welchen Sie im Vorhinein in einem anderen Programm, beispielsweise Word, vorformuliert haben. Achten Sie darauf, dass Sie dann die Formatierung löschen – klicken Sie dazu auf den kleinen Radiergummi, um bspw. Word-Formatierungen zu entfernen, damit es keine Darstellungsprobleme gibt.
Hinweise zur Formatierung finden Sie auf der verlinkten Seite.
2. Automatische URL für Ihre Seite
Das Backend-System WordPress erstellt für jede Seite automatisch eine entsprechende URL.
Dies bedeutet, dass der von Ihnen ausgewählte Titel auch gleichzeitig im Link zur jeweiligen Seite zu sehen ist.

Falls der Titel einer Seite einmal länger ausfällt, als im Link zu sehen sein soll, können Sie über den Button „Bearbeiten“ den Link ändern. Dieser befindet sich neben dem automatisch generierten Link. Wenn Sie darauf klicken, können Sie den Link ganz einfach umbenennen.
3. Seite speichern / ansehen / veröffentlichen
Sie haben die Möglichkeit Ihre Seite jederzeit als Entwurf zu speichern. Das bedeutet, Sie können zu einem späteren Zeitpunkt daran weiterarbeiten und die Seite bleibt zunächst unsichtbar für andere, beziehungsweise wird nicht veröffentlicht. Im Backend ist sie dann an entsprechender Stelle als Entwurf vermerkt und kann nach Belieben aufgerufen und verändert werden. Dazu finden Sie oben rechts auf der Seite die passende Funktionsbox.
Klicken Sie einfach auf „Speichern“. An der gleichen Stelle können Sie sich außerdem eine Vorschau anzeigen lassen. Diese Vorschau zeigt die Seite so, wie Sie letztendlich im Frontend zu sehen ist. So können Sie immer wieder Ihre Formatierungen überprüfen oder schauen, ob Bilder an der gewünschten Stelle korrekt erscheinen.
Wenn die beiden Häkchen grün sind, können Sie die Seite veröffentlichen. Wenn die Seite einmal veröffentlicht ist und Sie die Seite nachträglich bearbeiten, wird aus dem Veröffentlichen-Button ein Aktualisieren-Button. Sie können zudem den Zeitpunkt der Veröffentlichung festlegen (analog zu Beiträgen – siehe Kapitel Artikel verfassen und veröffentlichen) – im Standard wird die Seite sofort veröffentlicht, wenn Sie kein alternatives Datum über die Bearbeiten-Funktioneinstellen. Jede Seite kann nach Veröffentlichung auch wieder zurück in den Entwurf-Status geholt werden – etwa, wenn Inhalte z.B. nur temporär angezeigt werden sollen, diese aber im nächsten Jahr erneut benötigt werden.